Starting to dig into dots and points deeper led to the writing of Wassily Kandinsky. Inspired by his observations on the dot on a background, I went and made a few variations with two dots, and observed myself how and what kinds of tensions I could build. I again decided on compressing these images down (after a really shocking amount of data has been used up by my iPad’s really useless sync options, this feels like I am actually stupid for compressing at all; had to turn off what I hope is most of this nonsense, but will keep an eye on that mess: 1.5gb just happening in the background is just wrong).
The grid is three rows, top row is naïvely positioning the second dot, middle row is using golden ratios as guides, bottom row is golden ratios but more organically placed:









Working with the iPad has been a struggle the last hour, but I am working through my ire, for the benefit of myself and my studies: and I am glad that something I picked up from Kandinsky’s “Punkt und Linie” worked out just right using compression: the dots are not numerically perfect circles (because they were in Adobe Illustrator, and I did think of being a fiend and asking people if they can tell which of two overlapping circles was a little less perfect), because, even according to him, absolutes do not exist in nature.
Absolutes don’t exist at all.
This was much more satisfying than I could expect. I am glad I understood that I don’t understand dots at all. I am looking forward to spending more time with putting dots in places.
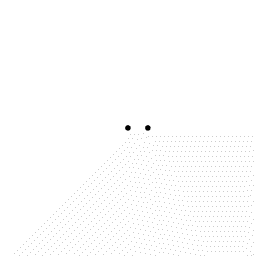
One odd thing I will need to revisit in the future: while trying to export using websafe colors again, there was an unexpected dithering going from roughly the left bottom up to the middle and then to the right side, tied to the resampling type. Let me show you what I mean:
bilinear

bicubic

lanzcos (separable)

Interesting, right? Not much, not very, just a little. A yin amount of it, if you will.
Source: My after‑hours blog on Tumblr Code & Canvas
Schreibe einen Kommentar